Olá
Estou escrevendo esse texto logo após o término da minha apresentação. Quero agradecer a todos os que me assistiram e me deram dicas. E pedir desculpas por alguma bobagem.
Como prometido, os arquivos trabalhados durante a palestra:
Abraços
Olá
Estou escrevendo esse texto logo após o término da minha apresentação. Quero agradecer a todos os que me assistiram e me deram dicas. E pedir desculpas por alguma bobagem.
Como prometido, os arquivos trabalhados durante a palestra:
Abraços
Olá
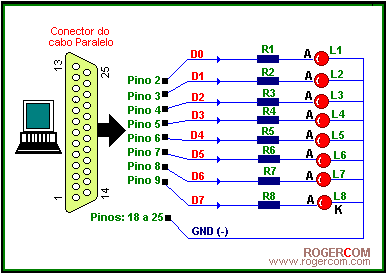
Essa semana encontrei um texto sobre como controlar os pinos da porta paralela no site do RogerCom (http://www.rogercom.com/). O objetivo final era mandar o comando para fazer os leds acenderem ou apagarem. O Daniel quis fazer em FoxPro e eu fui pro c#. Como não necessitava de muito material, comprei os leds e os resistores e resolvi fazer.

Para fazer o hardware, usamos:
Para montar o hardware não tem muito segredo, é so seguir o desenho do site.

Peças antes do inicio da solda

Peças já soldadas na placa
Para montar o cabo, o Daniel me deu uma mão. Dentro do cabo da impressora tem uns 20 fios (mais ou menos), e é preciso encontrar fio a fio quem é quem. É ai que entra o multimetro.


Daniel e Eu encontrando os fios
Aqui aconteceu um acidente. Depois de identificarmos os cabos, pedi ao Daniel que cortasse os que não estavam em uso. Ele foi cortando. Quando terminou, viu que a etiqueta do fio nro 7 estava colada no meu braço. Tarde demais. O fio já estava cortado. Resultado: Lampada 7 permanentemente desligada 😛 Depois se der eu refaço as ligações.


Fios soldados
Para fazer o hardware funcionar, precisavamos arrumar o software. Achamos uma dll que controla a porta paralela no windows xp pra cima (no 98 é diferente) e partimos pra programação em VFP.
Depois de penar um pouco, encontramos uma ocx que facilitou a vida.
Depois o Daniel ligou uma ocx para tocar mp3 e ligou os leds com o sistema de graficos da ocx. Não funcionou como deveria.
Para fazer em .Net. encontramos um software e pegamos dele como fazer o led acender/apagar. Depois fiz uma aplicação inteira para fazer acionar o led.

Sw em .NET
Led4.rar (301,49 kb) – Versão em .NET
Versão em VFP: Em Breve. Daniel vai usar os pngs das lampadas.
As minhas:
1) EU tenho que aprender mais de .NET. Ainda sei pouco e apanhei em coisas simples
2) No site do RogerCom tem muita coisa interessante. Vale a pena ler.
3) A ideia de acender lampadas pela casa via software vai sair. É só eu terminar as funções da faculdade.
4) Obrigado ao Eduardo Spaki que me deu uma mão na programação 😉
A do Daniel
1) “Prefiro não comentar”
FONTES:
http://www.rogercom.com/pparalela/introducao.htm
https://secure.codeproject.com/KB/cs/csppleds.aspx?display=PrintAll&fid=21021&df=90&mpp=25&noise=3&sort=Position&view=Quick&select=1066799&fr=251
http://www.google.com.br/
Olá
Dias 25,26,27 e 28 de Novembro haverá o 3º Fórum Acadêmico da Informática.
Dentre os vários palestrantes presentes, EU vou apresentar um pouco do que já aprendi sobre ASP.NET
Olha a arte oficial do Evento (Criado pelo Prof. Franco)

Olá
Para quem tem interesse na história das linguagens de programação segue um link, assinado pelo criador da linguagem C, Dennis M. Ritchie contando um pouco sobre a linguagem.
O link é http://cm.bell-labs.com/cm/cs/who/dmr/chistPT.html e está em portugues.
Abraços
Com as das folhas do estilo é possível indicar nas páginas HTML pontos de
quebra, para que no processo de impressão a mudança de página aconteça num
ponto especifico.
(esta especificação das CSS2 apenas é suportada pelo Internet Explorer 4.0 ou
superior)
Existem dois comandos a ter em consideração:
O próprio nome dos comados é bastante elucidativo das suas funções. O
primeiro faz com que a quebra de página ocorra depois do elemento e o segundo
antes do elemento.
Cada comando tem quatro atributos:
Always: indica ao browser que deve proceder á quebra da
página sempre no ponto indicado.
Auto: é o atributo de defeito. Indica ao browser que proceda da
forma usual (introduz a quebra de página sempre que esta chega ao fim).
Left: esta quebra de página não é suportada por nenhum browser.
É usada se a impressora imprimir de ambos os lados de uma página, como um
manuscrito. Se o que se pretende imprimir é para ficar do lado esquerdo da
página, então seria este o atributo a utilizar.
Right: para uma situação semelhante á anterior, com a
diferença de imprimir do lado direito da página.
Um exemplo da aplicação deste tipo de estilo seria:
<STYLE TYPE=”text/css”>
H2 {page-break-before: always}
</STYLE>
Esse comando produzirá uma quebra de página da cópia antes de cada H2.
Não esquecer que é necessário usar o IE4 (no mínimo) para poder usufruir
desta funcionalidade.
Para uma maior controlo sobre este processo a melhor prática será a
criação de classes de quebra de página. Estas classes podem ser criadas para
qualquer TAG de HTML, no entanto o mais aconselhado será a criação destas
classes para as TAGs <P> ou <br>, assim haverá sempre um espaço em
branco entre cada quebra de página. Por exemplo:
<STYLE TYPE=”text/css”>
P.QuebraAqui {page-break-before: always}
</STYLE>
No código da página, para activar esta classe bastará:
<P CLASS=”QuebraAqui”>